마케터들 사이에서 뜨고 있는 피그마 사용법 A to Z

피그마란 무엇인가?
어도비가 28조 원에 인수한 피그마는 어떤 회사일까요?
피그마는 시간과 장소의 제약 없이 누구나 컴퓨터와 인터넷만 있다면 사용할 수 있는 무료 디자인 툴입니다.
일반적으로 UI/UX 디자이너들이 사용하지만 기획, PPT, 이모지 등 다양한 분야로 쓰이며 마케터들이 상세페이지나 프로모션 등을 제작할 때도 사용합니다.
피그마의 장점 및 주요 기능은 벡터, 비트맵, 웹이 가능한 툴이라는 점입니다. 많은 이미지를 활용해도 빠른 속도로 자유롭게 그림을 그릴 수 있고 자동 저장 기능이 있어 편리합니다. 또한, 브레인스토밍, UI/UX 디자인, 프로토타이핑 등 다양한 활용으로 최근 가장 많이 사용하는 디자인 툴 부분에서 디지털 툴 1위로 피그마가 지목되고 있습니다. 특히 디자이너들끼리 혹은 디자이너와 프로그래머 사이에 협업은 필수인데 피그마로 인해 협업이 쉬워졌습니다. 공유 링크만 있다면 누구나 해당 파일에 접근할 수 있고 실시간으로 피드백을 주고받으며 작업물을 수정할 수 있게 되었습니다.
피그마와 포토샵의 차이는 다음과 같습니다. 피그마는 클라우드 기반의 디자인 툴이며 실시간으로 협업이 가능하고 다양한 플랫폼에서 작업할 수 있고 벡터 이미지 기반으로 고품질로 이미지를 다룰 수 있습니다. 반면 포토샵은 레스터 기반의 디자인 툴로 이미지를 편집할 때 다양한 기능들을 가진다는 강점을 가집니다. 둘 다 경험해 본 사용자로서 개인적으로 피그마가 더 접근성이 쉽고 이해가 빨리 갔습니다.
피그마 설치하기

검색창에 피그마를 검색하시면 위와 같은 창이 있습니다. 홈페이지에 접속해줍니다.

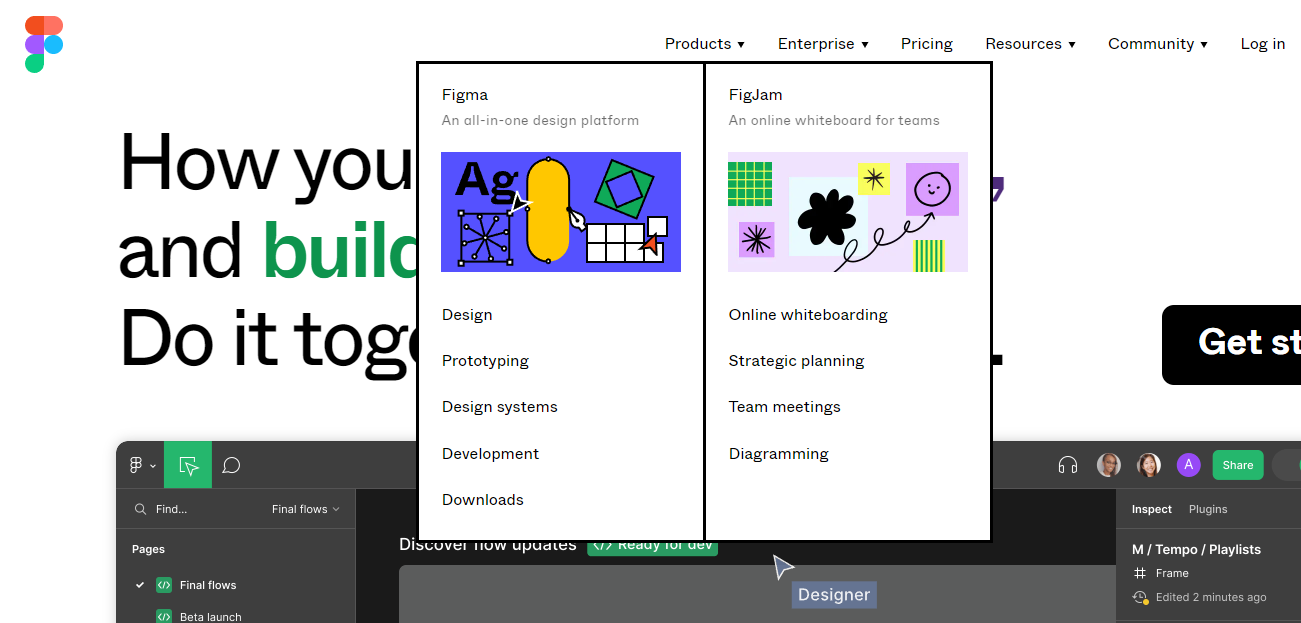
상단 메뉴에 Products를 누르면 피그마와 피그잼으로 분류가 되고, 피그마 하단에 다운로드를 눌러줍니다. 데스크톱, 모바일 둘 다 가능하며 macOS인지 Windows인지 선택하여 다운로드를 진행하면 되겠습니다.

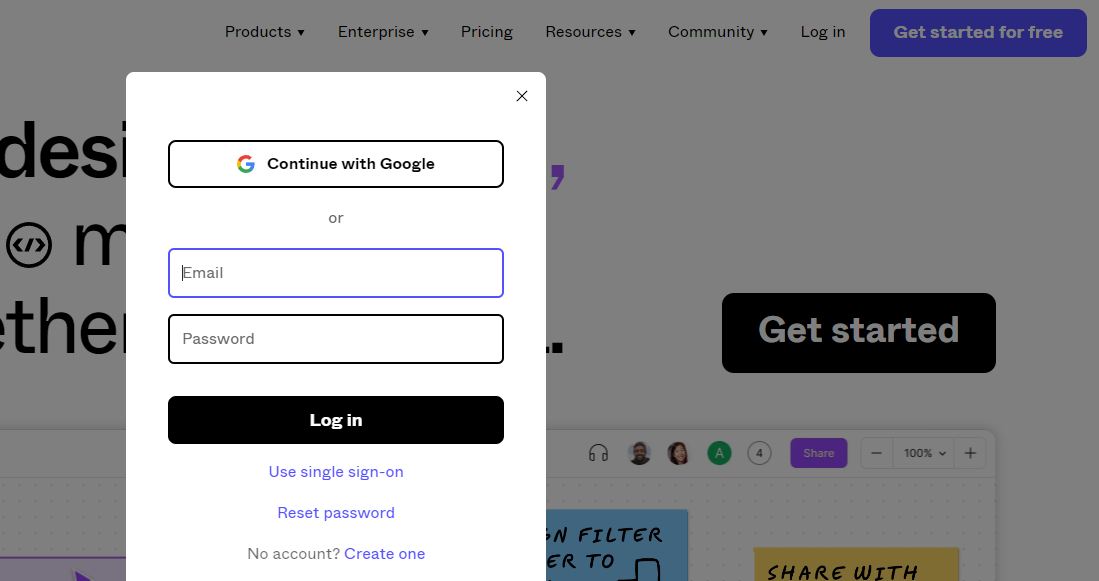
다음은 회원가입입니다. 오른쪽 상단에 로그인 버튼을 클릭하시면 위와 같은 창이 뜹니다. 구글로 로그인할 수도 있고, 다른 이메일로 가입하실 수도 있습니다. 이메일을 입력하고 본인의 이름을 입력하고 어떠한 직무를 위해 가입했는지 선택을 하시면 되겠습니다. 마지막으로 이메일 인증을 해주시면 됩니다.


본인이 가입한 이메일로 위와 같은 내용의 메일이 오게 됩니다. Verify email을 클릭하시면 피그마 홈페이지 창으로 들어가지고 팀이름을 설정하라는 창이 뜨게 됩니다. 본인이 원하는 이름을 설정하시면 그 팀을 위한 링크가 제작되고 본인의 팀원들에게 링크를 뿌려주면 공동제작과 협업이 가능한 상태가 되는 것입니다.

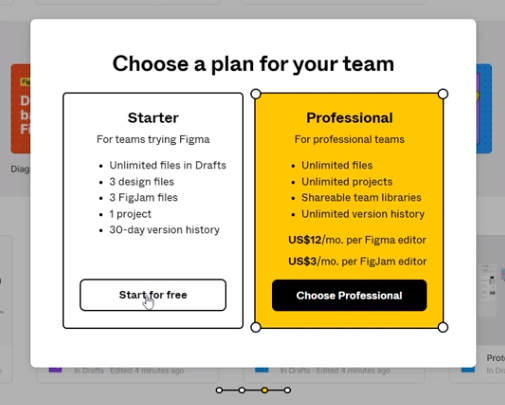
피그마의 무료버전을 이용할 것이니 왼쪽 흰색 바탕의 Start for free를 클릭하시면 다양한 템플릿이 뜨게 됩니다. 여기서 본인이 원하는 템플릿을 선정해 주면 되고 피그마에 성공적으로 접속하실 수 있게 됩니다. 접속하신 피그마는 브라우저 버전의 피그마입니다. 피그마는 편리하게 브라우저 버전도 제공한다는 사실을 알 수 있습니다.
피그마는 포토샵과 비슷합니다.
브라우저 버전의 피그마를 이용하여 마케터들이 사용할 피그마의 주요 기능들에 대해서 알아보도록 하겠습니다.

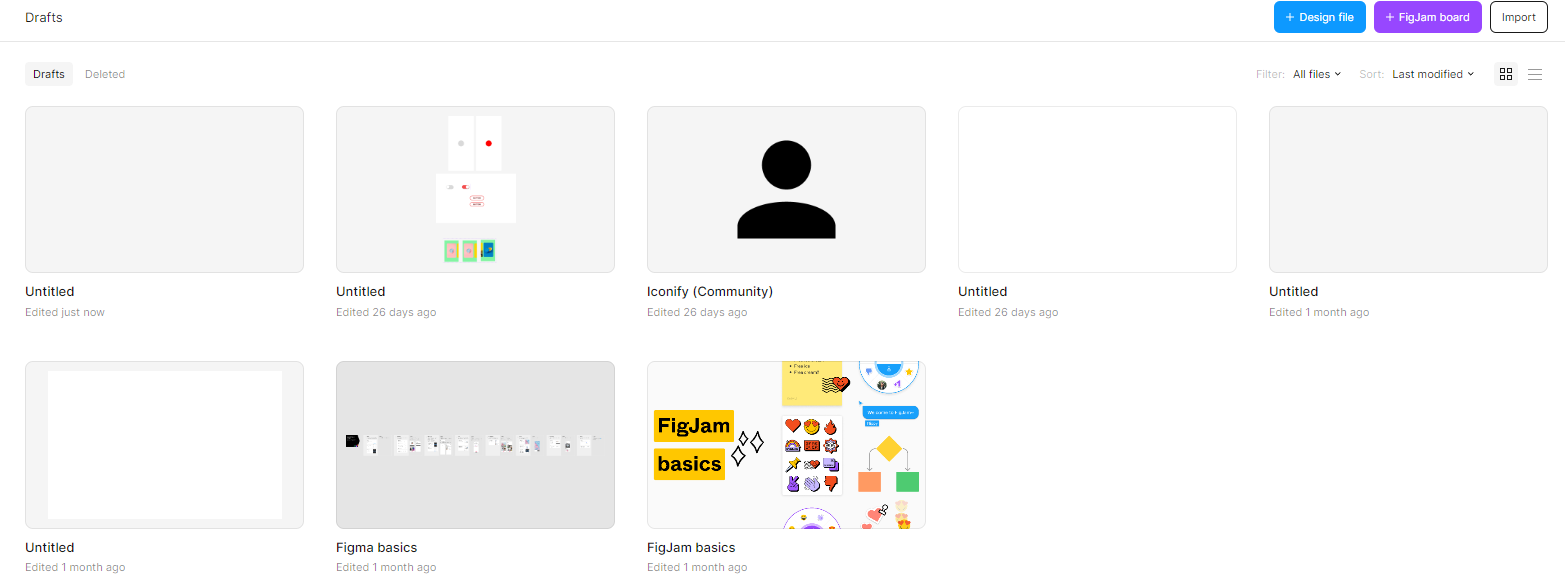
오른쪽 상단의 파란 버튼 Design file을 눌러 작업창을 생성해 줍니다.

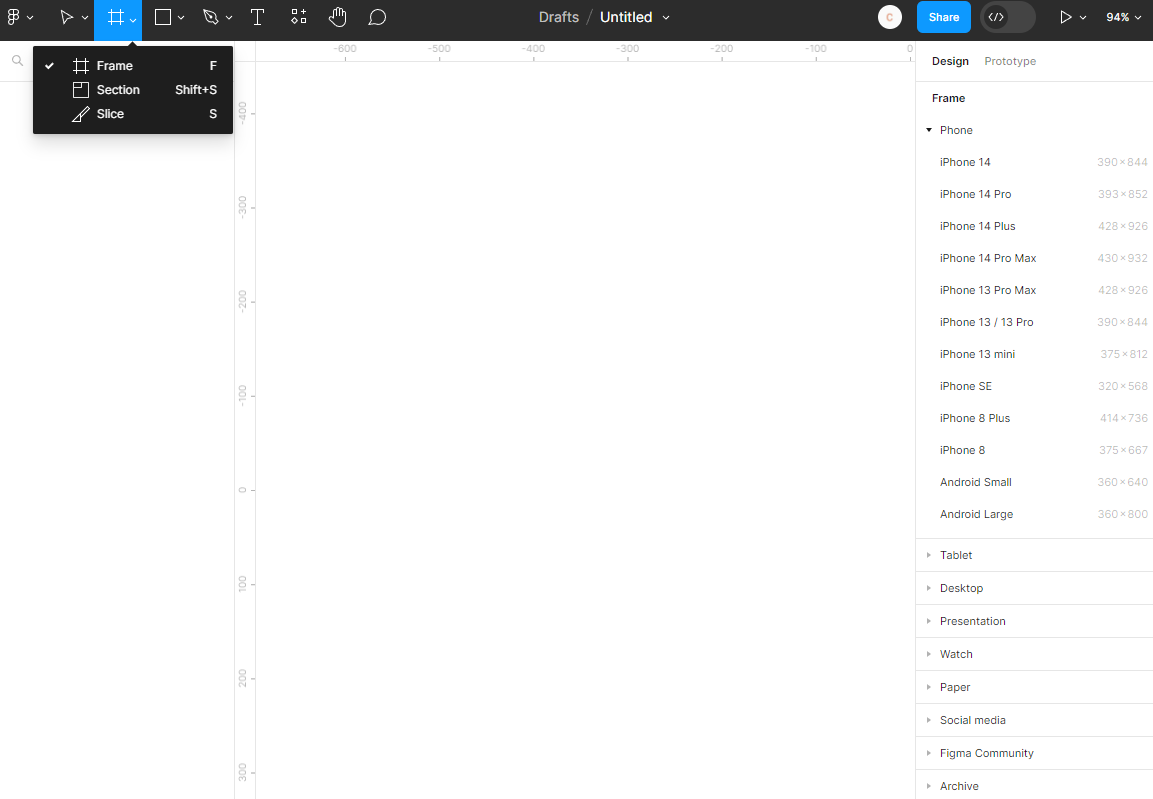
먼저, Frame을 누르시면 오른쪽 창에 Phone, Tablet, Desktop, Presentation, Watch, Paper, Social media, Figma Community, Archive 중에 선택하여 본인이 원하는 틀을 쉽게 만드실 수 있습니다. 혹은 화면은 드래그하시면 원하는 사이즈대로 프레임을 만들 수도 있습니다.
프레임 오른쪽 사각형 모형을 클릭하시면 기본 도형을 생성할 수가 있습니다. 다각형, 별, 선, 펜 툴, 불리언과 마스크 등을 사용할 수 있습니다.
이외에도 다양한 그래픽 스타일, 정렬과 레이아웃, 컴포넌트와 베리언트 등이 있습니다. UI/UX와 관련된 내용들은 다음 포스팅에서 다뤄보도록 하겠습니다.
마케터들이 주로 사용하게 될 기능들은 포토샵의 기능, 단축키와 비슷하고 포토샵이 제공하는 대부분의 기능들이 제공된다는 사실을 확인할 수 있었습니다.
플러그인 설치 방법
플러그인을 설치하는 이유는 사진이나 영상, 아이콘 등을 빠르게 가져올 수 있는 기능을 제공하기 때문입니다. 피그마에서 작업을 하는 동시에 그 작업창에서 원하는 사진이나 아이콘을 찾아서 바로 적용시킬 수 있습니다.

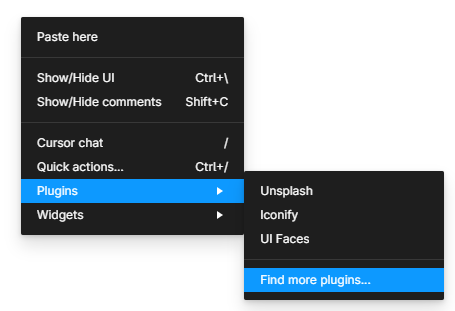
화면을 마우스 우클릭하시고 Plugins > Find more plugins... 을 클릭해 줍니다.

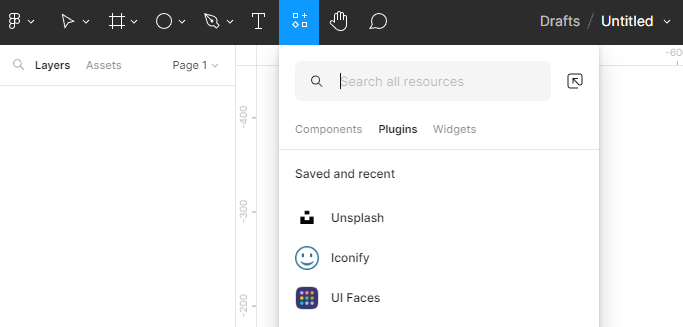
클릭을 하시면 위와 같은 창이 뜨게 되는데요, 검색창에 원하는 플러그인을 입력하시고 설치하면 되겠습니다.
저는 대표적으로 많이 쓰이는 Unsplash, Iconify, UI Faces를 설치했습니다. Unsplash는 무료로 고화질의 사진을 제공하는 사이트이며, Iconify는 각종 아이콘들을 가져올 수 있는 기능입니다. 휴대폰의 배터리 모양, 사람 모양, 다이어리 모양, 와이파이 등 대부분의 아이콘을 다 확인해 볼 수 있습니다. UI Faces는 사람의 얼굴을 따오는 기능입니다. 나이, 성별, 표정, 머리 색깔 등을 설정하여 검색하시면 그에 해당되는 사람들의 얼굴이 화면에 표시됩니다. 위 3개는 자주 쓰이는 플러그인이므로 다운로드를 해 놓으시면 좋습니다.
공유와 협업
에셋 내보내는 방법

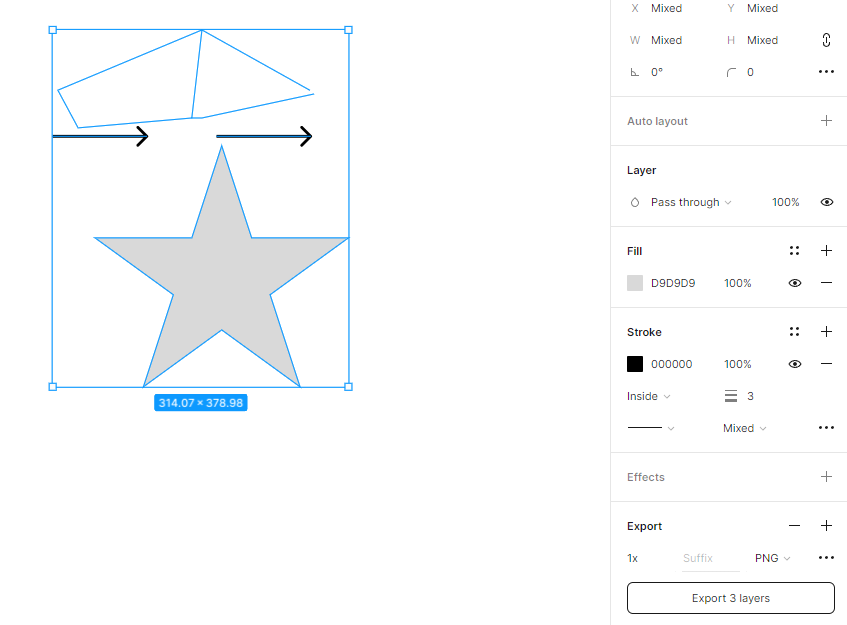
공유와 협업 시 에셋을 내보내는 방법입니다. 에셋을 내보내는 버튼은 오른쪽 하단의 Export 버튼입니다. 하지만 여기서 주의해야 할 사항이 있습니다. 프레임을 선택하시고 Export를 클릭하시면 프레임 전체가 캡처된 상태로 내보내기가 됩니다. 공유할 작업물을 드래그한 상태에서 Export를 눌러주셔야 각 작업물 별로 파일이 따로 저장된다는 사실을 기억하시면 좋을 것 같습니다. 사진, 글씨, 도형 각각 따로 저장되고 아이콘은 자동으로 아이콘 모음 파일이 생성됩니다.
또한, 이름을 저장할 때에도 주의사항이 있습니다. 개발자가 해당 파일을 사용할 것이기 때문에 불러오기를 할 경우 파일의 이름이 중요합니다. 소문자를 사용해야 하며, 첫 글자에 숫자는 넣으면 안 됩니다. 띄어쓰기 없이 언더바 혹은 마이너스를 넣어주며 축약할 수 있는 내용들은 개발자와 상의 후에 축약해서 저장하시면 좋습니다. 예를 들면, Image를 img로 저장하여 이름을 줄이는 방법이 있습니다.
지금까지 앞으로 마케터가 알아두면 좋은 피그마 사용법과 내용들을 살펴보았습니다. 작성을 하다 보니 대부분의 기능들은 UI/UX 디자이너와 프로그래머 사이에서 이루어지는 내용들이라 마케터들을 위해 간략한 내용으로 이해하기 쉬운 글을 작성하였습니다. 하지만 마케터와 UI/UX 디자이너, 프로그래머는 협업이 필요한 삼각관계이므로 대부분의 기능을 파악하고 있으면 원활한 소통과 협업이 가능합니다.
'Marketing' 카테고리의 다른 글
| MZ세대를 공략하는 마케팅 전략 (0) | 2023.08.18 |
|---|---|
| 뉴스레터 쉽게 만드는 방법 (스티비 이용하기) (0) | 2023.08.17 |
| 콘텐츠 마케터 연봉, 하는 일 (0) | 2023.08.05 |
| 마케터의 필수 역량, 카피라이팅을 잘하기 위한 방법 (0) | 2023.07.30 |
| 콘텐츠마케터의 필수 역량, 포토샵으로 하는 일 (0) | 2023.07.26 |





댓글